Table Of Content
- 2 3 4 5 or 30 Year AA Medallion Reflex Rainbow Glitter Color Gold Plated Alcoholics Anonymous Sobriety Chip
- CSS Custom Property Emission
- Token structures based on design maturity
- Visualizing token structure
- Design Tokens with Tailwind CSS
- Creating a style guide
- Custom Distressed Wyoming Territory Sign - Rustic Hand Made Vintage Wooden

Now, the difference between design tokens and any other design variable is that they are an abstraction layer that makes them platform-agnostic. The naming conventions in this layer creates a common language for design properties that can be deployed across all your platforms and implementation frameworks. In each page you will find a guide for the same demo application, built with the power of design tokens generated by the Design Tokens Generator. You’ll learn how to apply design tokens to your CSS stylesheets ensuring consistent branding and efficient maintenance.
2 3 4 5 or 30 Year AA Medallion Reflex Rainbow Glitter Color Gold Plated Alcoholics Anonymous Sobriety Chip
I recommend to read first part, where I have told the design system artifacts, what is the value and the key steps of creating a design system. These tokens allow engineers to deliver new projects significantly faster with fewer errors or inconsistencies. Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
CSS Custom Property Emission
They abstract design decisions into variables, allowing for easier maintenance, scalability, and consistency. They provide a single source of truth for design-related values. Some of their documentation included design tokens for typefaces, font sizes, colors, and other elements. Sial also decided to use a Figma token plugin to give designers more flexibility when creating new design tokens.
Token structures based on design maturity
These tokens are designed to be use for horizontal and vertical spacing, in a variety of contexts. Find all of our available design tokens and their usage descriptions in all tokens. In some design systems, Design Tokens may have complex hierarchies with tokens referencing other tokens.
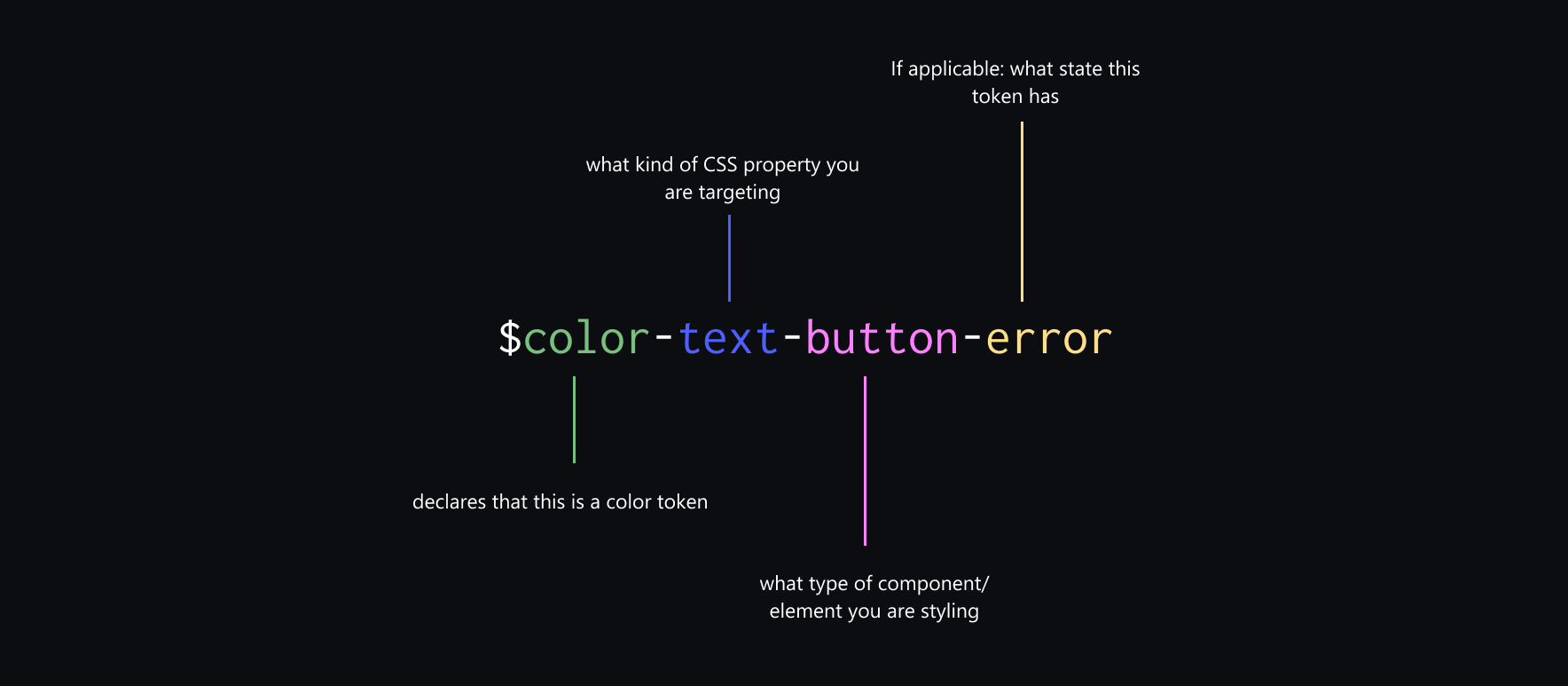
Visualizing token structure
Whether you’re involved in UX design or UI design, certain design tools can help you make better decisions and collaborate more effectively with your colleagues. It’s also easier to collaborate when you have a single source of truth to guide decisions at every stage of the design process. Companies all over the world use design systems to create a shared design language, making it easier to design at scale and avoid redundancy. Google, Microsoft, Apple, IBM, and Uber offer some of the best design system examples in the world. A design token is the tiniest constructive element required to create a design system.
Values with a 'createCSS' method
A token is a key that describes some kind of our design solution. For example, the key “color”, which stores the color #F5F5F5, or the key “border-radius”, which stores information about the rounding in 12px. Master advanced Figma strategies while achieving superior efficiency and productivity as a designer! Advanced Figma Video Course is a hands-on, engaging, and practical video course teaching you everything you need to know to be a confident Figma user and a better designer. Tokens can be created based on the level of abstraction you’d like to have for your system and if you’d like to create themes or modes. With each level, the complexity increases but it opens up a higher degree of advantages.
Design Tokens with Tailwind CSS
View new colors and styles in your product during migration using the Chrome plugin (Atlassians only). Design using tokens in Figma and preview new colors and tokens in products. Common tokens help communicate the intended purpose of a token and are effective when a value with a single intent will appear in multiple places (think “color-action”).
Creating a style guide
Design with interactive components coming from your team’s design system. Token Sets/ThemesYou can change fonts, colors, spacings, border radisus… actually everything. Let’s compare “the usual” design process in Figma and one with the Figma Tokens plugin.
Custom Distressed Wyoming Territory Sign - Rustic Hand Made Vintage Wooden
Together with the component layer, we've also greatly reduced the possibility of having to do a large-scale refactor. Design tokens in Figma are defined using the Styles feature, which allows designers to create reusable styles for text, color, and other design properties. These styles can be organized into a library, making it easy to manage and apply them across multiple projects. 🤔 Simply put design tokens are key-value pairs, where the key is a human-readable name given to design primitive values of colors, spacing, font size, etc.
It breaks down user interfaces into smaller, reusable components called atoms, molecules, organisms, templates, and pages (in ascending order of complexity). Atoms are the basic building blocks like buttons, input fields, icons, etc. Molecules are combinations of atoms, organisms are combinations of molecules, and so on. Design tokens are one of those tools many design systems, including Google’s Material Design 3 and MUI, have adopted to make UI elements easier to implement, manage, and update.
They work with all style files in your system, making your design consistent and easy to scale. You can use design tokens in various design systems and workflows, including style guides, design libraries, and component-based design. By creating a consistent and easily modifiable set of tokens, designers, and developers can quickly make interface changes without manually updating each element. To create a robust design system, you must understand how to create design tokens and use them appropriately. This guide defines a design token, explains the benefits of using these tokens, and provides answers to some of the most frequently asked questions about getting started with design tokens. However, as far as I know, design tokens generator such as Theo can only be used at the moment by developers since design tools can’t communicate natively with design tokens generators.
This can be accomplished by setting a Design Token to another Design Token. Unless configured not to, a DesignToken emits a token to CSS automatically whenever the value is set for an element. In the case when a DesignToken is assigned a derived value, the CSS custom property will also be emitted when any dependent tokens change.
A new design to forget a bad year: Juventus fans choose what the team bus will look like - Marca English
A new design to forget a bad year: Juventus fans choose what the team bus will look like.
Posted: Wed, 19 Jul 2023 07:00:00 GMT [source]
Design tokens are a set of modular and reusable pieces of code that define a user interface’s design properties and values. They serve as a common language between designers and developers, allowing them to communicate and collaborate more efficiently throughout the design and development process. Design tokens design tokens deal with the abstraction and management of design properties.

Get access to our Figma libraries with design tokens built-in as styles and in components. Once you get started with design tokens, make sure you’re prioritizing functionality instead of spending the bulk of your time worrying about creating just the right token name. You may also want to ask your leadership team for additional resources to ensure you have exactly what you need to create a functional design system. 2) The design tool updates design tokens files according to targeted platform. If you have difficulty understanding the hierarchical structure of your design tokens from .json, you can use this tool to see the connections (even if you are entirely non-technical.)How to do it?
Themes are how we switch color schemes and styles everywhere using a single set of tokens. Design tokens are name and value pairings that represent small, repeatable design decisions. A token can be a color, font style, unit of white space, or even a motion animation designed for a specific need. If you want to use design tokens across all the platforms, you will need a token transformer to transform design tokens values. Yana is a solutions consultant at InVision, focused on identifying opportunities within clients existing processes and tool stacks. Formerly a digital producer, she also holds experience working directly with design and development teams to deliver various digital products.
Making design changes manually also increases the risk that you’ll make a mistake, resulting in even longer project delays. When your design decisions are saved as token values, you can change text colors, button shapes, and other design elements with just a few clicks. At this stage, we can consolidate the component tokens design decisions into semantic tokens, reducing the number of tokens that need to be maintained.

No comments:
Post a Comment